تئوری پیشرفته رنگ : مدیریت رنگ چیست؟ چرا باید طراحان در مورد آن بدانند؟
سطح آموزش: پیشرفته
یک طراح کنار من میشینه و به پالت رنگی وکتور روی نرم افزار تولید اثر هنری نگاه میکنه. و میگه “به نظر میرسه یه چی گم شده…مطمئنم یه رنگ دیگه هست که به نظر میرسه من نمیتونم ایجادش کنم…”
نه، منم فورا” قاطی میکنم و خودبینانه توضیح میدم که: “هر کس از دوران مدرسه یادشه که چشم ها چطوری کار میکنن- سلول های مخروطی در چشم ها نور قرمز، آبی و سبز رو تشخیص میدن و رنگ ها در واقع ترکیبی از همین ها هستن. شما قرمز، سبز و آبی رو بروی صفحه داری و میتونی اونا رو برای بدست آوردن رنگ های دیگه ترکیب کنی، همین، همه ی رنگ ها همینطوری بدست میاد.
یه لحظه بعد متوجه شدم که من اشتباه می کنم. خیلی پیچیده تر از این حرفاس، و این مقاله توضیح میده که چرا اینگونه هست.
در این مقاله، به تئوری پیشرفته رنگ و مدل های رنگ نگاهی میندازیم و اینکه چطور رنگ را به بخشهای مختلف تقسیم کرد. سپس به فضاهای رنگ نگاهی میندازیم. سپس به فضاهای رنگ نگاهی میندازیم که نزدیکترین دوست مدل های رنگی به شمار میرن تا تعریف کنیم که دقیقا اونچه رو که رنگ می نامیم چی هست. در اینجا میبینیم که چرا رنگ های بخصوصی هستن که نمیتونیم اونا رو بروی نرمافزار تولید کنیم. در پایان، به سیستم مدیریت رنگ نگاهی میکنیم، فرآیندی که طی آن اطمینان یابیم که رنگ های درستی رو در جریان کاری طراحی می بینیم.
چطور میتونیم رنگ رو توصیف کنیم؟
مدل رنگی چیست؟
خب، اگه پسزمینه ی چاپی تو ذهنتون دارید، ممکنه به ساده ترین مدل مشاهده کامپپیوتر-محور من از دنیا با سبز و قرمز و آبی بخندید – همه میدونن که رنگها از ترکیب فیروزه ای (cyan)، ارغوانی (magenta)، زرد (yellow) و سیاه (black) تشکیل میشن.البته هر دو به یک اندازه معتبر هستن — بطور ساده، مدل های رنگی متفاوتی هستند که روشی متفاوت به شکوندن رنگ ها به بخش های کوچکتر عاری از کیفیات واقعی برای ارائه ی عددی یک رنگ دارند.
من فرض می کنم که اکثر طراحان باید با مدل های رنگی RGB و CMYK آشنا باشن.در صورتی که آشنا هستنید، میتونید با خیال راحت تا ابتدای بخش اول رو رد کنید تا به مدل های رنگی HSB و Lab برسید که بیشتر مبهم هستند اما مفیدن.
مدل رنگی RGB چیست؟
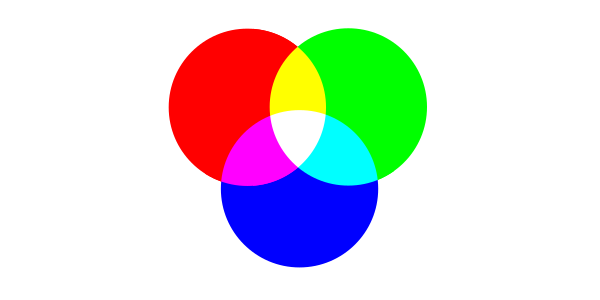
اولین مثال ما، مدل رنگی RGB خواهد بود. این مدل، که بعضی اوقات بصورت مدل رنگی افزودنی شناخته میشه، توضیح میده که چطور نور رنگی ترکیب میشه تا رنگ ها رو ایجاد کنه. تصور کنید که در یک اتاق تاریک با لامپ های قرمز، سبز و آبی با قابلیت کنترل شدت نور برای هر کدوم هستید و با تنظیم روشنایی هر کدوم میتونید اتاق رو با هر هر رنگی که میخواید از ترکیب نور اونها قابل رویت کنید. در صورتی که لامپ ها خاموش هستن، شما سیاه بدست میارید-که تاریکی ست. در صورتی که به میزان مساوی قرمز و سبز رو با هم قاطی کنید، اتاق زرد میشه، و وقتی که لامپ آبی رو روشن می کنید، اتاق سفید میشه.
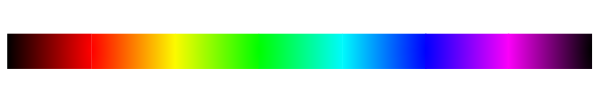
حالا چرا قرمز، سبز و آبی؟ ممکنه که از درس های علوم مدرسه طیف نور رو بخاطر بیارید که بر اساس فرکانس توصیف میشه و گستره ش از قرمز شروع میشه و رنگ های رنگین کمان رو طی میکنه تا به آبی و بنفش میرسه. از نقطه نظر علمی، نور میتونه ترکیبی از این تک رنگ ها یا همون نور یک فرکانس واحد باشه.
به هر حال ما در شبکه ی چشمهامون یک سری سلول مخروطی حساس به نور داریم که میتونن مقدار نور نواحی قرمز، آبی و سبز طیف رو شناسایی کنن. به همین دلیل، نور تک زرد “واقعی”، که چیزی بین قرمز و سبز بروی طیفه، غیرقابل تشخیص از ترکیب تک رنگ های قرمز و سبز است.
از نقطه نظر طراحی، از اونجایی که نمیتونیم تفاوت رو درک کنیم، و اهمیتی هم نداره، بدین صورت میتونیم هر رنگی رو که بعنوان ترکیبی از قرمز، سبز و آبی میبینیم رو انتزاع کنیم.

طیف تک رنگ ها
به همین دلیل، بسیاری از تجهیزات، همچون مانیتور، تلویزیون و LEDهای رنگمتغیر، نور رو با انتشار منابع نوری قرمز، سبز و آبی تولید میکنن. بطوری مشابه، تجهیزات جذب نور، همچون دوربین ها یا اسکنرها، چشم انسان رو با حسگرهای این سه رنگ پویش می کنن. در دنیای دیجیتال، بخش های قرمز، سبز و آبی اغلب بصورت اعداد بین ۰ تا ۲۵۵ توصیف میشن چرا ۲۵۵؟ برنامه نویس ها رو میتونید برای این مساله سرزنش کنید- تقصیر اوناست که مقادیر رو بصورت ۸ بیتی ذخیره کردن که میتونه ۲۵۶ مقدار مختلف رو ذخیره کنه. حتی اگه لازمه که با رنگ در وبسایت ها و اعداد کدگذاری هگزادسیمال مثل #FF4E3A کار کنید میتونید بیشتر اونا رو سرزنش کنید.
>
مدل افزودنی رنگ قرمز، سبز و آبی
مدل رنگ CMYK چیست؟
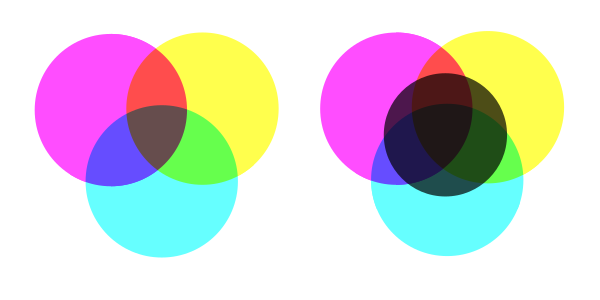
چرا این مدل رنگ رو به گونه ی دیگه ای بیان میکنه؟ خب، دنیای چاپ مثال خوبیه. در اینجا ما نمیخوایم نور تابیده شده از رسانه ی چاپی خودمون رو توصیف کنیم. در واقع میخوایم رنگ دانه های در جوهر رو که بروی تکه ای از کاغذ میان تا نور بروی رنگشون بازتاب کنه رو توصیف کنیم. مطمئنا دوباره این رنگ ها از قرمز و سبز و آبی تشکیل شده ، درسته؟ در صورتی که قبلا نقاشی کرده باشید یا کار چاپ انجام داده باشید، میدونید که اینطور نیست. رنگ های اصلی ما در دنیای چاپ رنگ دانه های فیروزهای، ارغوانی و زرد هستن و با افزودن دو تا از این رنگ ها با هم بروی یک کاغذ سفید، میتونیم قرمز، سبز یا آبی بدست بیاریم. با افزودن سومین رنگ، یک قهوه ای چرک بدست میاریم، اما با افزودن رنگ دانه ی چهارم “سیاه”، میتونیم ترکیب انجام بدیم تا اکثر رنگ ها رو دربیاریم. این مدل رنگ رنگ ها رو بطوری به هم اضافه می کنه که سایه های تیره تر بدست بیاد که بعضی اوقات به مدل تقلیلی هم اطلاق میشه. اما اغلب بعنوان مدل رنگ CMYK شناخته میشه. در یک حالت میبینید که هر رنگ دانه بصورت دیجیتالی در قالب عددی بین ۰ تا ۱۰۰ ارائه شده.

ترکیب تقلیلی فیروزه ای، ارغوانی و زرد میتونه بیشتر رنگ ها رو تولید کنه و افزودن سیاه (سمت راست) میتونه رنگ های بیشتری تولید کنه
مدل رنگی HSB/HSV/HSL چیست؟
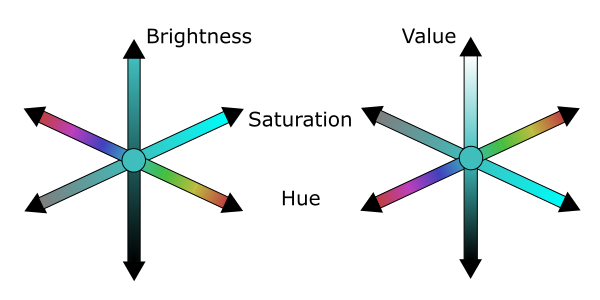
اما مدل رنگ های دیگری هم وجود دارند. در صورتی که انتخاب کننده ی رنگ رو در ادوبی فتوشاپ سی سی انتخاب کنید یا اینکه به سایت colorizer.org برید، مدل رنگی HSB را خواهید دید. این مدل رنگ را بعنوان ترکیبی از سایه ی رنگ، اشباع و روشنی ارائه می دهد و با تفکر اکثر مردم از رنگ مطابقت داره. اشباع مشخص می کنه که رنگ حاصل چقدر واضح باشه: یک رنگ با اشباع ۱۰۰ درصد کاملا زنده و چیره خواهد بود، رنگ با اشباع ۵۰ درصد، لطیف و نافذ به نظر میرسه و رنگ بدون اشباع هم سیاه سفید میشه. روشنی (که بعضی اوقات در مدل رنگی HSV به اون “مقدار” اطلاق میشه) میتونه بعنوان مقدار تیرگی در رنگ در نظر گرفته بشه و بدین ترتیب ۰ درصد روشنی به کاملا سیاه ارجاع داده میشه و بسته به اشباع رنگ در روشنایی ۱۰۰ درصد میتونه سیاه، سفید یا رنگ دیگه ای باشه. نهایتا، سایه ی رنگ مشخص میکنه چه تک رنگی مطرح هست، و رنگ رو به همون صورت که ما برای رنگین کمان معنی میکنیم مثل قرمز، زرد، سبز، ارغوانی و غیره تعیین میکنه. سایه ی رنگ Hue عددی بین ۰ تا ۳۶۰ هست و لزوما بعنوان زاویه ی حول چرخه ی رنگ شناخته میشه. با این وجود که این همه جای استفاده ی خودش رو داره، وقتی که اشباع صفر میشه من خیلی اونو ناخوشایند میبینم. چون بدین صورت سایه ی رنگ هر مقداری رو میتونه اختیار کنه و رنگش همون میمونه (سیاه سفید) و بدتر از این، در صورتی که روشنایی صفر بشه، سایه ی رنگ یا اشباع اصلا معنی ندارم، چرا که با هر مقداری برای دوتای دیگه ما فقط سیاه بدست میاریم. مدل رنگ HSL مربوط، تعریفی برای سایه ی رنگ در اختیار میزاره، اما مساله ی روشنی رو اضافه میکنه که در انتهای گستره ی خود سیاه و سفید رو داره و در میان رنگ های زنده و با اندکی تفاوت، اشباع رنگ رو در بیشتر نواحی در اختیار قرار میده.

مدل های رنگ HSB و HSV
مدل رنگ آزمایشگاه (lab) چیست؟
مدل رنگ آخر بواسطه ی انتخاب کننده ی رنگ فتوشاپ فراهم میشه که بهش میگن مدل رنگ Lab، که به نوعی کمتر مبتنی بر درکه، اما بهتر میتونه مشخص کنه که سیستم بصری انسان چطور عمل میکنه.
اما صبر کن…مگه نگفتی که چشمان فقط میتونن رنگ های قرمز،سبز و آبی رو درک کنن؟ درسته، منم بهش میگم مدل سه رنگی بصری توضیح میده که چطور هر سلول مخروطی در چشم چطور عمل میکنه ، اما سیستم بینایی رو بصورت کلی توضیح نمیده.
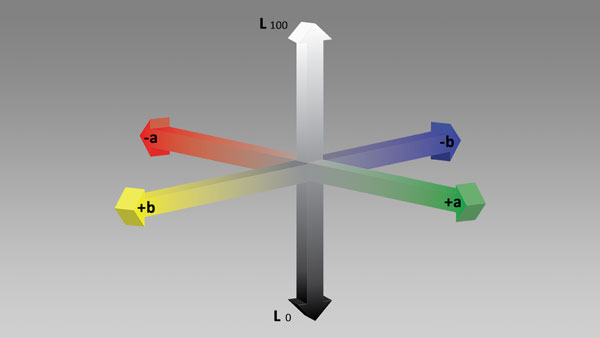
به نظر میرسه که سیستم بینایی با مدل مخالف بینایی Opponent Model of Vision شرح داده شده که پیشنهاد میکنه که سیستم بینایی اتصال پیدا کرده تا تفاوت بین سلول های مخروطی رو تشخیص بده تا اینکه بخواد مقادیر واقعی که حس میکنن رو در اختیار بزاره. این سیستم به تفاوت هایی همچون سبزی در مقابل قرمزی، آبی در مقابل زردی و روشنی در مقابل تاریکی نگاه میکنه.
ابعاد a و b این آزمایشگاه اختلاف رنگ را مشخص می کنند که در اون بعد a قرمز یا سبز است و بعد b آبی یا زرد است. بعد سوم L است که مربوط به روشنی است و مشابه با تعریف روشنی در HSL است با دو اختلاف اصلی. هر جایی که مدل های دیگر بر اساس شدت نور هستند، مدل Lab بر اساس درک انسان از این شدت هست. نتیجه ی این مساله اینه که دوبرابر کردن روشنی ، روشنی آنرا دوبرابر می کند؛ این چیزی ست که در ارتباط با سیستم های رنگی پیشین نمی توان گفت.
جدا کردن درک انسان از روشنی و رنگ، ابعاد a و b رو بعنوان مقادیر کیفیت رنگ باقی میزاره که روشنی مستقل از رنگ هست. این مهمه، با توجه به اینکه بعضی رنگ ها با وجود شدت برابر، روشن تر یا تاریک تر به نظر میرسن. برای مثال، رنگ زرد کاملا اشباع رو خیلی روشن تر از رنگ آبی کاملا اشباع میبینیم. همه ی این تغییرات منجر به یکنواختی ادراک از مدل رنگ میشه.
گستره ی L از ۰ (سیاه) تا ۱۰۰ (سفید)، a از ۱۲۰- (قرمز) تا ۱۲۰+ (سبز) و b از ۱۲۰+ (زرد) تا ۱۲۰- (آبی) می باشد.

مدل رنگ LabKirk Nelson
ایجاد ادراک بر اشیا مشخصا به محققین فعال در زمینه ی بینایی انسان کمک می کند، اما آیا به طراحان هم کمک می کند؟
خب، در واقع ادارک یکنواخت هست که این مزیت رو فراهم میکنه. برای مثال، روشنی صرف نظر از کیفیت رنگ میتونه مفید باشه. برای مثال میتونید منحنی ها رو در این ابعاد تغییر بدید تا آبی بیشتری بدون تغییر روشنی ادراک شده ی تصویر ببینید.
آیا مدل های رنگ دیگری هم هست؟
میتونیم رنگ رو به روش های دیگه ای تقسیم بندی کنیم؟ حتما ! با حفظ ادراکی Lab مستقل از روشنایی، میتونیم کیفیت رنگ رو به سایه ی رنگ و اشباع اون بشکونیم؟ مثل HSV؟ در این حالت سیستم مانسل را خواهیم داشت. گرچه در این سیستم در عوض اشباع میگن “خلوص رنگ” و “مقدار” به روشنایی اطلاق میشه و از این سیستم برای مطالعات خاک استفاده میشه تا برای طراحی.
لینکی که قبلا بهتون دادم، یعنی colorizer.org راهی عالی برای فهم این سیستمهاست که برای تمامی ابعاد سیستم های مختلف اسلایدر فراهم میکنه. مدل های رنگی دیگری همچون YPbPr و XYZ رو هم اونجا میبینید. اینا دیگه بیشتر مدل های اختصاصی هستن و کمتر برای طراح مفید هستند، اما برای توسعه دهنده های کدک ویدیویی که میخوان محتوای بیشتری رو در یک پهنای باند نوعی قرار بدن مفید هست.
با دور شدن از دیجیتال، سیستم هایی مثل پانتون Pantone میتونن بعنوان سیستم های رنگ در نظر گرفته بشن یا در واقع راه استاندارد شده ای برای رسیدن به چکیده ی رنگ هست و اجازه میده تا دو طراح با یک نمونه ی رنگ مشابه به صورتی داغ یا مثلا آبی نیلگون فکر کنن.
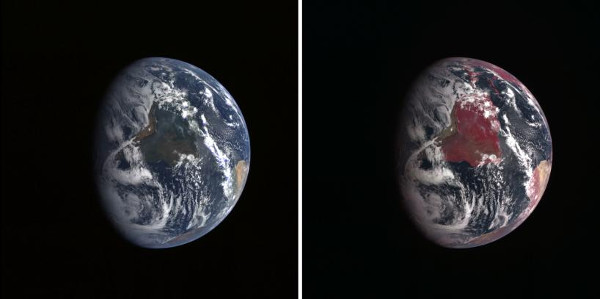
حالا بجای چشم انسان، با نگاه به ادراک حیوان از رنگ، دوربین های مادون قرمز یا حتی داده های ماهواره ای، حساسیتی در فرکانس های دیگری نسبت به قرمز، سبز، و آبی ایجاد خواهد کرد. سپس به تصاویری نگاه می کنیم که رنگ غلط در آنها بکار برده شده تا رنگهایی که قابل دیدن نیستن رو قابل درک کنیم.

تصویربرداری رنگ غلط از NASA
چطور دقیقا میتونیم رنگ رو توصیف کنیم؟
با نگاهی به طراحی روزانه، زمانی که بیشتر با این مدل رنگ ها کار می کنیم هست که “اشتباه کردم” بیشتر از همه وقت مشخص میشه. شاید شما قبلا این درد را متحمل شده اید که در حال عالی کردن یک اثر مدیا برای دقیق کردن سایه های رنگی که می خواهید باشید، اما وقتی چاپش میکنید، متوجه میشید که رنگ های ایجاد شده قدری فرق دارن.
اگر مثلا یک سند ۱۰۰ درصد رنگ قرمز بخواد یا ۱۰۰ درصد فیروزه ای، این چه نسبتی رو مشخص میکنه؟ این نسبت در واقع بیانگر ۱۰۰ درصد از اونچه هست که یک تجهیز چاپ میتونه در اختیار بزاره، که میشه پیکسل قرمز کاملا روشن یا پوششی کامل از جوهر فیروزه ای. دو تا مساله در این رابطه وجود داره: یکی اینکه قابلیت های تجهیزات چاپ مختلف فرق داره، پیکسل کاملا قرمز بروی مانیتورها فرق داره و دومین مساله مربوط به چگونگی جابجایی ما بین مدل رنگ ها برای ارائه ی دقیق رنگ هست.
رای انجام مناسب این کار به مدیریت رنگ نیاز داریم. من این مساله رو بیشتر در بخش ۳ توضیح میدم، اما اول باید فضاهای کاری رو بصورت دقیق تر مثل خواهر یا برادر مدل های رنگی در نظر بگیریم.
فضای رنگ چیست؟
فضاهای رنگ بطور دقیق نگاشتی از شرح یک رنگ برای چگونگی بازتولید اون رنگ رو مشخص میکنن. این فضاهای رنگی مشخص میکنن که دقیقا چطور اجزای رنگ باید ارائه بشن، یا اینکه چقدر دقیق ترکیبی از این رنگ های اولیه باید نمایش داده بشه، و بر اساس چه مقداری از روشنایی دنیای واقعی، هر مقدار باید از صفحه ی نمایش تابش داشته باشه.
ایده ی فضای رنگ برای هر مدل رنگ جواب میده. پانتون که پیشتر در موردش صحبت کردم، بهتر میتونه بعنوان فضای رنگ در نظر گرفته بشه، چرا که رنگ های دقیقی رو ارائه میده. فضاهای رنگی متداولی برای RGB و CMYK هست، اما اول باید به Lab نگاهی بندازیم تا چند تا مساله رو یاد بگیریم.
فضاهای رنگی CIE Lab و XYZ
اینکه دقیقا ابعاد a و b و L مدل رنگی Lab چه چیزی رو اندازه گیری میکنن بسته به این داره که به چه فضای رنگی Lab ارجاع میدن. فضای رنگ اولیه ی Lab توسط ریچارد هانتر در سال ۱۹۴۸ ایجاد شد، اما کمیسیون بین المللی CIE به تدریج تعاریف دقیق رو برای تقریب بهتر مقادیر برای تقریب بهتر ادراک انسانی در بخش نامه ی سالهای ۱۹۷۶، ۱۹۹۴ و ۲۰۰۰ تعاریف فضای رنگ ایجاد کرد. بطور فنی، از اونجایی که ابعاد هانتر در سال ۱۹۴۸ کمی تغییر کرده است، ابعاد CIE باید به *L و *a و *b اطلاق شود، اما من استفاده ی فتوشاپ از Lab رو دنبال کردم.
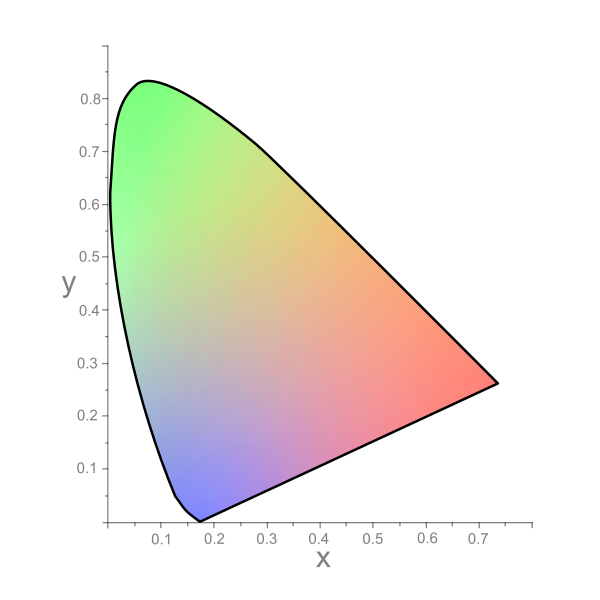
هر کدوم از این سیستم ها بر اساس مقادیر XYZ از فضای رنگ بخش نامه سال ۱۹۳۱ CIE برای فضای رنگی XYZ تعریف و ایجاد شده اند.جز اینکه به سیستم بصری انسان علاقه مند باشید، جزئیات اینها بی اهمیت هست، جز اینکه X و Y اندازه های کیفیت رنگ هستند و میتونیم روشنی رو بیخیال بشیم و همه ی رنگ رو بروی مقیاس XY کیفیت رنگ نگاشت کنیم که به آن دیاگرام کیفیت رنگ میگوییم. در دیاگرام کیفیت رنگ نشان داده شده در پایین، شکل قوس منحنی، گستره ی رنگهایی ست که انسان میتونه ببینه (واقعا میشه بهش گفت کیفیت رنگ مستقل از روشنی) اونجایی که این دیاگرام واقعا مفید میشه برای مقایسه ی گستره های فضاهای رنگی مختلف هست.

دیاگرام کیفیت رنگ مستقل از روشنایی، نمایش دهنده ی بینش انسان در فضای رنگی xy سال ۱۹۳۱ CIE
حدود رنگ چیست؟
گستره ی فضای رنگی رو بهش میگن حدود رنگی اون فضا. ممکنه که فضای رنگ و حدود رنگ رو به نوعی بجای هم استفاده کنید. اما بهترین راه برای فهم تفاوت این است که به دیاگرام کیفیت رنگ سال ۱۹۳۱ CIE در بالا نگاه کنید. ناحیه ی رنگ شده فضای رنگی بینش انسان است و خط ضخیم دور اون به حدود رنگ بینش انسان اشاره داره.
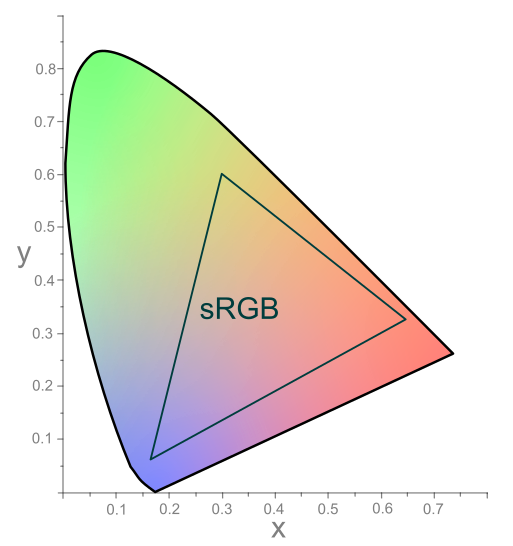
فضای رنگ sRGB
حدود رنگ زمانی مفیده که فضاهای رنگ رو میخوایم توصیف کنیم. بزارید نگاهی به sRGB بندازیم تا این مساله رو نشون بدیم. اگه جراتش رو دارید، نگاهی به مشخصات فضای کاری sRGB بندازید. فضای رنگ sRGB را می توان بعنوان فضای رنگی پیش فرض برای مدل RGB در نظر گرفت. تقریبا تمامی تجهیزات ثبت و نمایش تصویر با مدل رنگ RGB ، فضای رنگ sRGB رو به عنوان حداقل ساپورت میکنن.
به دیاگرام کیفیت رنگ زیر نگاه کنید – محیط مثلث حدود رنگی sRGB رو در مقایسه با محدوده بینایی انسان نشان میدهد (CIE 1931). همونطور که میتونید ببینید، بخش زیادی از حدود رنگی بینش انسان خارج از حدود رنگی فضای رنگ sRGB است. لزوما اینا رنگ هایی هستن که ما میتونیم ببینیم و نمیتونیم در فضای رنگ sRGB اونا رو نمایش بدیم و چنین رنگ هایی خارج از حدود فضای رنگ sRGB شناخته میشن. واقعیت اینکه بیشتر بینایی انسان بیرون فضای رنگ sRGB هست توضیح میده که چرا این فضای رنگ یک حداقل هست و بیشتر باید بعنوان فضای رنگی محدود در نظر گرفته بشه.

دیاگرام کیفیت رنگ فضای رنگ sRGB در مقایسه با بینش انسان (CIE 1931)
آیا تونستید محدوده ی هنری که در دیاگرام کیفیت رنگ مشخص کردم رو متوجه بشید؟ اگه مانیتور شما فقط sRGB رو نشون میده، پس چرا همه ی رنگ ها در محدوده ی sRGB نیستن؟ و چطور میتونید رنگ های بیرون این محدوده رو ببینید؟
در واقعیت، رنگ های لبه ی منحنی دیاگرام تک رنگ های خالص هستند. در سه گوشه ی مثلث محدوده ی sRGB بهترین سبز، آبی یا قرمزی وجود داره که مانیتور میتونه نشون بده. من گستره ی رنگ ها رو نسبت به گستره ی دید انسان کشیدم تا بهتر طیف رو نشون بدم.
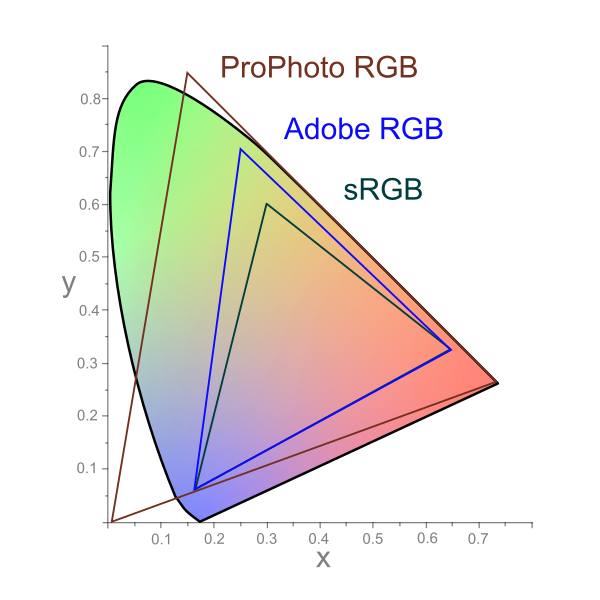
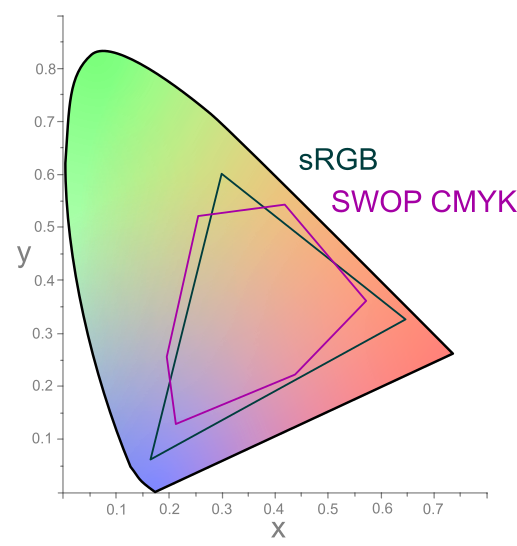
حالا چی میشه اگر ما رنگی خارج از فضای رنگ sRGB بخوایم که در مدل RGB هست؟ به یک فضای رنگ RGB با محدوده ی وسیع تر نیاز داریم. تعداد زیادی فضای رنگ از این قبیل وجود دارند، اما دو تا از اونا مهم هستن. ابتدا فضای رنگ Adobe RGB در سال ۱۹۹۸ معرفی شد و همونطور که در زیر می بینید، ارائه ی بهتری از سبز رو نسبت به sRGB در اختیار میزاره. دوم فضای رنگ ProPhoto RGB کداک هست که بعنوان فضای رنگ ROMM RG شناخته میشه و فضای رنگ وسیعی رو ارائه میده. در واقع تعدادی فضای رنگی وجود دارند که در محدوده ی رنگی ProPhoto RGB قرار می گیرند و خارج از محدوده ی CIE 1931 هستن و عمیقا پیشنهاد میکنن که آبی و سبز اشباع شده در این فضای رنگ، رنگ هایی رو که چشم انسان نمی تواند ببیند ارائه می دهد. خیلی خب، حالا دوربین، مانیتور، یا اسکنر من از چه فضای رنگی استفاده میکنه؟ یحتمل هیچکدام از اینایی که بررسی کردیم. ممکنه که به فضای رنگ استاندارد نزدیک باشن، اما هر مدلی از تجهیز، فضای رنگ خودش رو داره. به همین خاطر، کنسرسیوم بین المللی رنگ چیزی رو ایجاد کرد به نام ICC Profile که روشی برای تعریف و اشتراک فضاهای رنگی مختص تجهیز باشد. چنین فضایی ممکن است توسط سازنده در دسترس قرار بگیرد یا اینکه خودتان آن را ایجاد کنید، همانطور که در بخش ۳ توضیح داده شد. فضاهای رنگ CMYK با فاصله گرفتن از فضای رنگی RGB، نگاهی به فضاهای رنگی CMYK میکنیم.این یکی خیلی پیچیده میشه، چون نه تنها اطلاعات مربوط به جوهر، بلکه اطلاعات کاغذ و دیگر جزئیات چاپ مطرح میشه.به این راهنما نگاهی بندازید تا گستره ی پروفایل های در دسترس رو ببینید.ما در اینجا فقط در مورد فضای رنگی با پوشش وب آمریکایی صحبت می کنیم. فضای شش ضلعی نامنظم محدوده ی SWOP است و من دوباره محدوده ی sRGB رو هم در اینجا قرار دادم تا بتونیم مقایسه انجام بدیم. برای هر کدوم از فضاهای رنگی بخشی از دیگری رو در خارج از محدوده نسبت به دیگری می یابیم، بدین ترتیب پیامد آن این است که بطور بدیهی نمیتونیم بین فضای رنگی CMYK و RGB جابجا بشیم و به مدیریت رنگ نیاز داریم. امیدوارم که فضاهای رنگی رو درک کرده باشید، ولی حالا چطوری از این فضاهای رنگی استفاده می کنید؟ با استفاده از یک فضای کاری مدیریت شده ی رنگ. مدیریت رنگ حلقه ای از سیستم هایی است که رنگ رو در فضای کاری یک فایل رسانه ای مدیریت می کند. که شامل موارد زیر است: این اولین قدم برای اطمینان از رنگی است که بروی تجهیز خود می بینید. همونطور که تا حالا بحث کردیم، تجهیزاتی هستند که فضای رنگ خودشون رو دارند که بصورت پروفایل ICC شناخته می شوند. این پروفایل از طرف سازنده ی تجهیز در دسترس کاربر قرار میگیره، اما برای اینکه واقعا دقیق باشید، بهتره که خودتون بهترین پروفایل رو ایجاد کنید، با توجه به اینکه تجهیزات بدلیل شرایط و تغییرات محیطی با هم فرق می کنند. توصیف مشخصات فرآیندی هست که طی اون قابلیت های تجهیز اندازه گیری میشه. این کار با سنجش رنگ انجام میشه و ظاهر رنگ به اون صورت که توسط دیگران درک میشه با یک سنجش گر رنگ اندازه گیری میشه. یه قدم فراتر اینه که توصیف مشخصات رو برداریم و بازتولید رنگ رو توسط تجهیز تغییر بدیم تا ارائه ی صحیحی از رنگ رو بدست بیاریم. به این کار میگن کالیبراسیون به طور معمول، سنجشگر رنگ بهمراه نرم افزاری میاد تا صفحه نمایش رو کالیبره کنه و سپس توصیف مشخصات نهایی رو برای ایجاد پروفایل ICC انجام بده. حالا می دونیم که فضای رنگ چی هست، اما چطور میتونیم رنگ درست رو برای سند خودمون انتخاب کنیم. بطور معمول، ما به مجموعه ی عواملی مربوط به تجهیزی که ازش استفاده می کنیم و رسانه ی نهایی یا تجهیز ضبط اون از نقطه نظر عکاسی و پویش تصویر محدود میشیم و تجهیز مربوط مدل رنگی قابل استفاده رو مشخص میکنه. پس خیلی ساده از فضای رنگی با محدوده ی بزرگتر در دسترس استفاده کنیم، درسته؟ اغلب این بهترین رویکرده، و ما هم نمیخوایم بیخودی خودمون رو محدود کنیم. اما چند تا چالش وسط راه هست که باید از اونا مطلع باشیم. در ابتدا از فضای رنگ نهایی در پروسه ی خودتون مطلع باشید، اینکه پرینت میشه یا بروی صفحه ی نمایش قراره نشون داده بشه. هر طوری که شده از محدوده ی وسیع برای ثبت اثر و در اسناد واسط اون استفاده کنید، هر چند که در این حالت داده های زیادی برای پردازش وجود داره، اما کمک میکنه تا رنگ ها رو در فضای رنگ نهایی داشته باشید. در نهایت، دریابید که اون فضای رنگی چی هست و بعنوان مرحله ی آخر اونو تبدیل کنید. این به شما اجازه میده تا بررسی کنید که انتقال به اون فضای رنگی موجب رنگ عجیب غریبی میشه یا نه. چالش بالقوه ی دوم در زمان ارائه ی رنگ بصورت دیجیتال هست و در این حالت داریم عددی رو به ابعاد مدل رنگ اختصاص میدیم و هر کدوم از این اعداد یک عمق بیت bit depth دارند که لزوما عدد زیربخش شدت برای هر رنگ اولیه هستند. بطور معمول، ۸ بیت یا ۱۶ بیت هست که ۲۵۶ تا ۶۵۵۳۶ مقدار رو برای قرمز ، سبز و آبی مشخص میکنه. مشخصا ما عمق بیت بیشتری میخوایم تا رنگ های بیشتری داشته باشیم، اما بعضی اوقات به عمق بیت کمتر محدود میشیم (شاید بخاطر اندازه ی فایل نهایی باشه) در این حالت، محدودیت بزرگتر بین این بخش ها فاصله میده و بدین معنی هست که رنگ های اشباع شده ی هدررفته در واقع بیت های مفیدی از اطلاعات رو در بدترین حالت هدر میدن. حالا اگر برای عمق بیت محدود هستید، فضای رنگی رو انتخاب کنید که با اونچه که میخواید در سند نشون داده بشه مطابقت کنه. خوشبختانه، زنجیره ی ابزاری مدیریت رنگ خودش با بخش ریاضیاتی جابجایی بین فضاهای رنگ روبرو میشه. تنها تعاملی که طراح باید با این مساله داشته باشه انتخاب نگاشتی ست که بتونه مساله ی تغییر در محدوده ی رنگ و توزیع رنگ بین فضاهای رنگ رو مدیریت کنه. که به این مساله مقصود رندر یا اطلاق میشه. سنجش نسبی رنگ کمک می کنه تا رنگ ها دقیقا نگاشت بشن و در هر دو فضای رنگ بازتولید بشن و رنگ های خارج محدوده رو بصورت نزدیکترین رنگ در دسترس ارائه میده. با فرض اینکه بیشتر رنگ ها در فضای اشتراکی هر دو محدوده هستند به چشم انسان بیشترین تشابه رو نمودار میکنه که این برای عکاسی خیلی مفیده. عیب بزرگ این هست که هر رنگی بیرون محدوده به نزدیکترین رنگ ممکن نگاشت میشه و بدین ترتیب اطلاعات از دست میره. در عوض، تبدیل ادراکی Perceptual، تمامی رنگ ها رو در فضای رنگ منبع له می کنه تا با فضای رنگی حاصل مطابقت کنه. این مساله اونطور که رنگ ها به نظر میرسن رو تغییر میده. هیچی از دست نرفته، اما تغییرات بزرگی در رنگ و روشنایی می تونه اتفاق بیفته. چیزی که من تا الان اشاره ای بهش نکردم نقطه ی سفید در فضای رنگ است که محل خالص ترین سفید در دسترس رو مشخص میکنه. و از یک فضای رنگ تا فضای رنگ دیگه فرق میکنه. سجنش نسبی رنگ تلاش میکنه تا نقطه ی سفید رو در نگاشت و اعواج رنگ ها حفظ کنه، اما سنجش مطلق رنگ این کارو انجام نمیده. این میتونه تعادل رنگ سفید رو در یک تصویر تغییر بده، پس برای عکاسی خوب نیست، اما با توجه به اینکه رنگ ها رو بطور دقیق تولید میکنه در بسته بندی و برندینگ خیلی مفیده هست. هدف اشباع هم میتونه با جابجایی به یک محدوده ی بزرگتر مفید باشه ، با توجه به اینکه اشباع رو بصورت نسبی حفظ میکنه. این باعث میشه که عکس خیلی واضح و زنده به نظر برسه ، اما برای گرافیک های نمایش اطلاعات (Infographic) و بسته بندی مفیده. این واقعا کار سختی به نظر میرسه – آیا واقعا باید خودم رو بابت این چیزا به دردسر بندازم؟ پاسخ این سوال بستگی به این داره که میخواید چی طراحی کنید. اگه قراره کار نهایی چاپ بشه جواب “بله” هست. اما اگر قراره در جریان کاری دیجیتال باقی بمونید، شاید برای وب، میتونید به همون sRGB بسنده کنید، اما ازتون میخوام که حتما در مورد این موضوعات دانشی کسب کنید. با توجه به بحث توضیح داده شده در مقاله ی “آیا کالیبراسیون رنگ برای طراحی وب لازمه؟” از توماس کانون ، اینکه لازمه کالیبراسیون کنید یا نه، بین خیلی ها هنوز اختلاف هست. در صورتی که از دنیای واقعی تصاویری بگیرید (دوربین یا اسکنر) یا تصویری رو در دنیای واقعی چاپ کنید (پرینتر)، لازمه که این مباحث رو بدونید و من بهتون پیشنهاد میکنم که در مورد اینکه چطور با تجهیزات و نرم افزار بخصوص خودتون در فضاهای رنگ و مدیریت رنگ کار کنید بیشتر مطالعه داشته باشید. به هر صورت، فقط مطلع باشید که رنگ هایی هستند که محتملا در پالت رنگ شما در ابزار نقاشی دیجیتال برای انتخاب وجود ندارد. در اینجا حتی به جوهرهای فلزی اشاره ای نکردیم که اصلا داستان دیگه ای دارن.
پروفایل های ICC

مدیریت رنگ چیست؟
توصیف خصوصیات و کالیبراسیون تجهیز
مدیریت فضاهای رنگ
تبدیل بین فضاهای رنگ

خیلی خوب بود
ولی من یک انتقادی دارم
می خواستم این متن رو برای تحقیقم بردارم ولی گفتاری هست لطفا این نوشته رو به صورت نوشتاری تغییر بدهید
تمامی مقالات وبسایت مغزابزار بصورت گفتاری نوشته شده. از اونجایی که تو زندگی واقعی ما با هم به زبان نوشتاری صحبت نمیکنیم، فکر میکنم حالت نوشتاری فقط بین نوشته و خواننده ش فاصله ایجاد میکنه. در صورت تمایل میتونید خودتون این نوشته رو به حالت نوشتاری ببرید و به وبسایت مغزابزار ارجاع بدید.