اسکریپت افترافکت GifGun ابزار ساخت انیمیشن GIF در افترافکت است و با آن میتوانید تنها با یک کلیک، خروجی با فرمت GIF از کامپوزیشن ایجاد کنید.
مشخصات فایل:
- حجم فایل: ۷۵.۲ مگابایت
- نسخه اسکریپت: v2.0.15
- نسخه افترافکت: CC 2019 و بالاتر
- راهنمای استفاده: ندارد
اسکریپت افترافکت GifGun
این ابزار فوقالعاده فرآیند تولید GIF را ساده و سریع میکند و دیگر نیازی به وارد کردن مجدد ویدیو در فتوشاپ نیست.
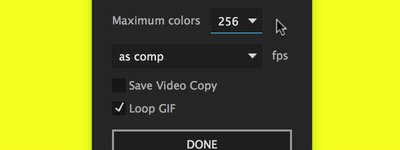
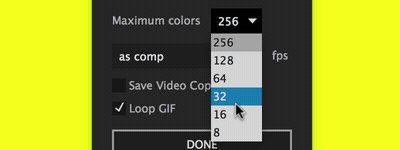
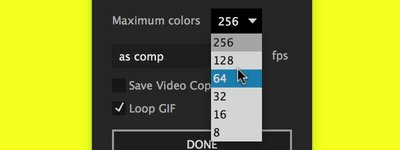
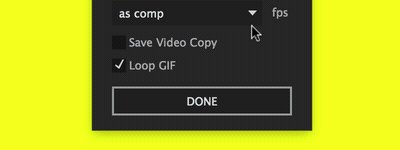
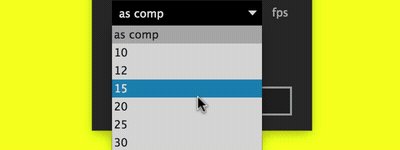
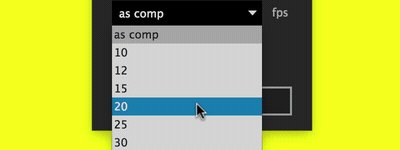
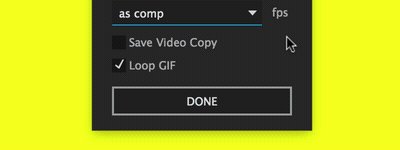
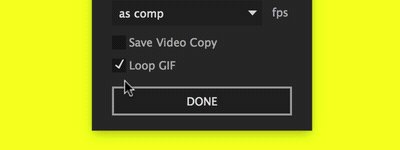
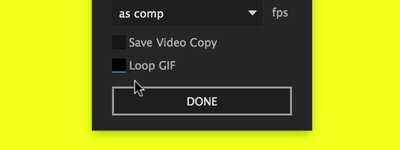
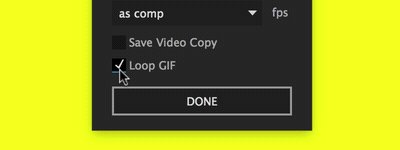
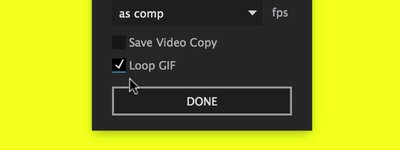
رابط کاربری بسیار سادهای دارد و کار با آن بسیار آسان است.
امکان تغییر سایز نهایی و لوپ کردن آن هم وجود دارد.
فایل این اسکریپت از الگوریتمهای بهینه شده و پیشرفتهای استفاده میکند و برای تعداد زیادی ویدیوی موشن گرافیک تست شده و نتایجی عالی بدست آمده است.
این نسخه اسکریپت با افترافکت نسخه CC 2019 و بالاتر سازگار است.







راهنمای نصب
- پوشه GifGun2 را در مسیر زیر قرار دهید.
C:\Program Files (x86)\Common Files\Adobe\CEP\extensions\ - فایل Add Keys.reg اجرا کنید تا کلیدهای اسکریپت رجیستر شوند.
مطالب پیشنهادی:


دیدگاه خود را مطرح کنید